Due to the removal of the underline editing option from the Gutenberg editor, many people believe that they will not be able to underline their articles anymore. But, still, now they can highlight in the article a very simple way.
Through this article, I’ll show you how to underline in WordPress Block Editor. So Let’s dive in.
How to Underline in WordPress
Method 1 (For Windows User)
Luckily, the underline option has not been completely removed from WordPress Block Editor. Through the Keyboard shortcut, you can underline the article text very quickly.
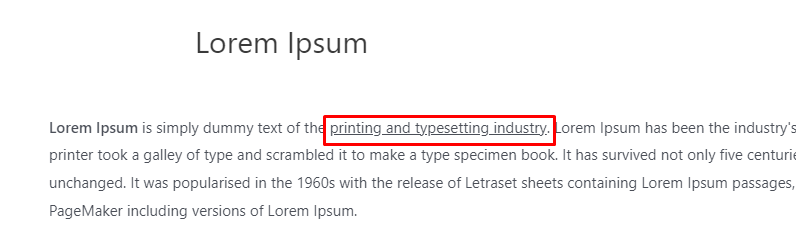
First Select a text, which you want to underline. After that click CTRL + U.
Exactly, this simple step can make your word or sentence highlighted by underlining. 🙂
Method 1 (For Mac User)
Exactly the same process can make your text underlined. But how do you find the CTRL button on MAC 😅? Don’t worry, on macOS you just need to press CMD + U. then your text will be underlined.

Limitation Of Method 1
Even though it might be a simple process but you can’t apply this keyboard shortcut on some web browsers such as Firefox, and Internet Explorer. If you are a heavy user of Firefox then you may have to use some CSS code to underline. For that just follow our 2nd shown method.
Method 2 (using CSS code)
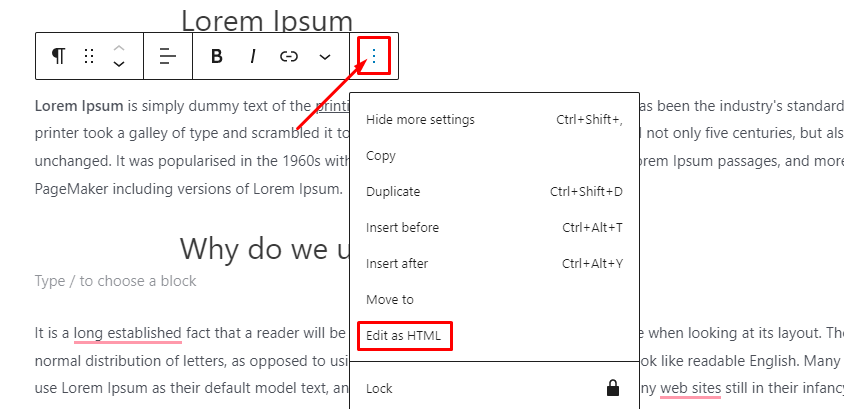
To do this, click on three dots and go to “Edit as HTML”.

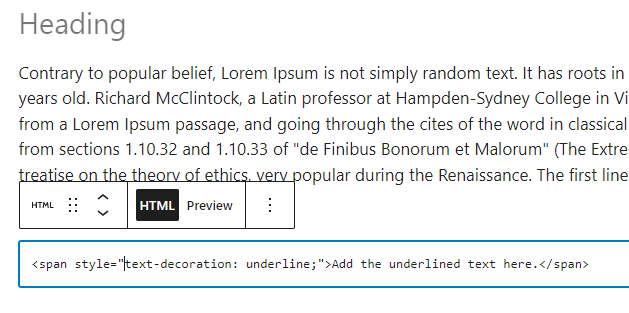
After that, use the tag to wrap the text that you want to underline. You can use this inline CSS code:
<span style=”text-decoration: underline;”>Add the underlined text here.</span>

When you all have done hit the preview button. That’s it you have to do to underline the text.
Conclusion
In this article, we have shown Two easy ways to underline the text with WordPress Gutenberg Editor. In the first method, a keyboard shortcut is used, while in the second method, CSS code is used. Both methods are super simple. But keyboard Shortcut is more than easy.
If you like this article don’t forget to share it with your friends. And feel free to ask any questions in the comment box.